TypeScript 2
Union de types
L’union de type permet d’indiquer à TypeScript que nous acceptons deux types de données pour une variable ou un argument de fonction. Par exemple :
union.ts
function devineMonAge(age: number | string) {
console.log(`Ton age est ${age}`);
}
devineMonAge(40);
devineMonAge('Trente huit');
Manuel
Rétrécir le type
Quand nous acceptons plus d’un type pour un argument, il est parfois nécessaire de bien déterminer le type dans le corps de la fonction :
Par exemple :
retrecir.ts
function doubler(item: number | string) {
if (typeof item === 'string') {
return `${item} - ${item}`;
}
return item * 2;
}
console.log(doubler('Allo'));
console.log(doubler(12));
Union de type pour créer un alias
alias.ts
type Utilisateur = {
nom: string;
age: number;
actif: boolean;
};
type Administrateur = {
nom: string;
niveau: number;
};
type Employe = Utilisateur | Administrateur;
Rétrécir le type – autre exemple
retrecir2.ts
const roy: Administrateur = {
nom: 'Roy',
niveau: 99,
};
const richmond: Utilisateur = {
nom: 'Richmond',
age: 40,
actif: true,
};
/**
* Dire bonjour à un employé
*
* @param {Employe} employe - L'employé à qui on dit bonjour
*
*/
function direBonjour(employe: Employe) {
if ('niveau' in employe) {
console.log(
`Bonjour Adminisatrateur ${employe.nom} de niveau ${employe.niveau}`
);
return;
}
console.log(`Bonjour Utilisateur ${employe.nom} agé de ${employe.age} ans`);
}
direBonjour(roy);
direBonjour(richmond);
Union de type – pour restreindre les valeurs
chat.ts
type Chat {
nom: string,
age: number,
race: 'Ragdoll' | 'Siamois' | 'Sphynx',
};
const fanta : Chat = {
nom: 'Fanta',
age: 8,
race: 'Ragdoll',
};
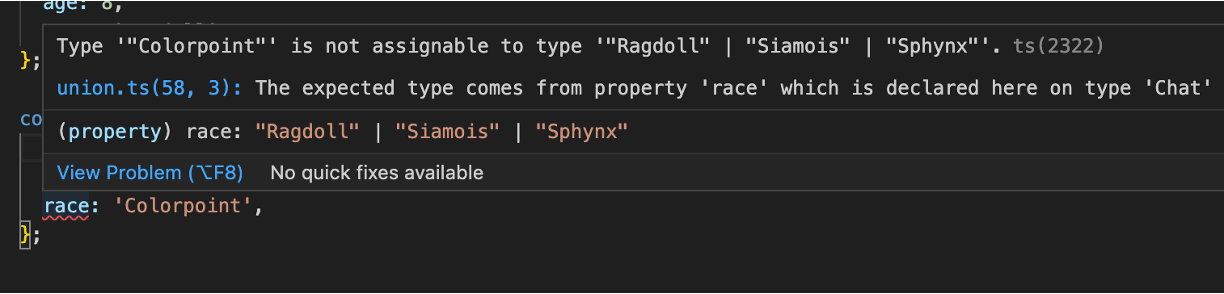
/*
* La race pour Furguie n'est pas acceptée pour le type Chat
*/
const furguie : Chat = {
nom: 'Furguie',
age: 3,
race: 'colorpoint',
};

Enum
Un enum nous permet de définir un ensemble de constantes nommées.
race.ts
enum Race {
Ragdoll,
Siamois,
Sphynx,
}
type Chat = {
nom: string;
age: number;
race: Race;
};
const fanta: Chat = {
nom: 'Fanta',
age: 8,
race: Race.Ragdoll,
};
Manuel
Interface
Une interface est une façon différente en TypeScript pour décrire la forme d’un objet :
race.ts
enum Race {
Ragdoll,
Siamois,
Sphynx,
}
interface Chat {
nom: string;
age: number;
race: Race;
};
const fanta: Chat = {
nom: 'Fanta',
age: 8,
race: Race.Ragdoll,
};
Generics
Comme dans C#, TypeScript support les generics :
Manuel