Progressive Web Apps
Les applications web progressives (ou progressive web applications en anglais, abrégées en PWAs) sont des applications web qui utilisent les service workers, les manifestes, et d'autres fonctionnalités de la plateforme web, avec l'amélioration progressive pour fournir aux utilisatrices et utilisateurs une expérience équivalente à celle des applications natives.
Utilisation du plugiciel PWA pour vite
Manuel
-
Installation du plugiciel :
-
Modifier vite.config.ts pour générer le manifest requis pour PWA :
vite.config.tsimport { defineConfig } from 'vite'; import react from '@vitejs/plugin-react'; import { VitePWA } from 'vite-plugin-pwa'; // https://vitejs.dev/config/ export default defineConfig({ plugins: [ react(), VitePWA({ registerType: 'autoUpdate', devOptions: { enabled: true, }, includeAssets: ['favicon.ico', 'logo192.png', 'vite.svg'], manifest: { name: 'Depan-Heure', short_name: 'dep', description: 'Le meilleur dépanneur en ligne', theme_color: '#ffffff', icons: [ { src: 'logo192.png', sizes: '192x192', type: 'image/png', purpose: 'maskable', }, { src: 'logo512.png', sizes: '512x512', type: 'image/png', }, ], }, }), ], }); -
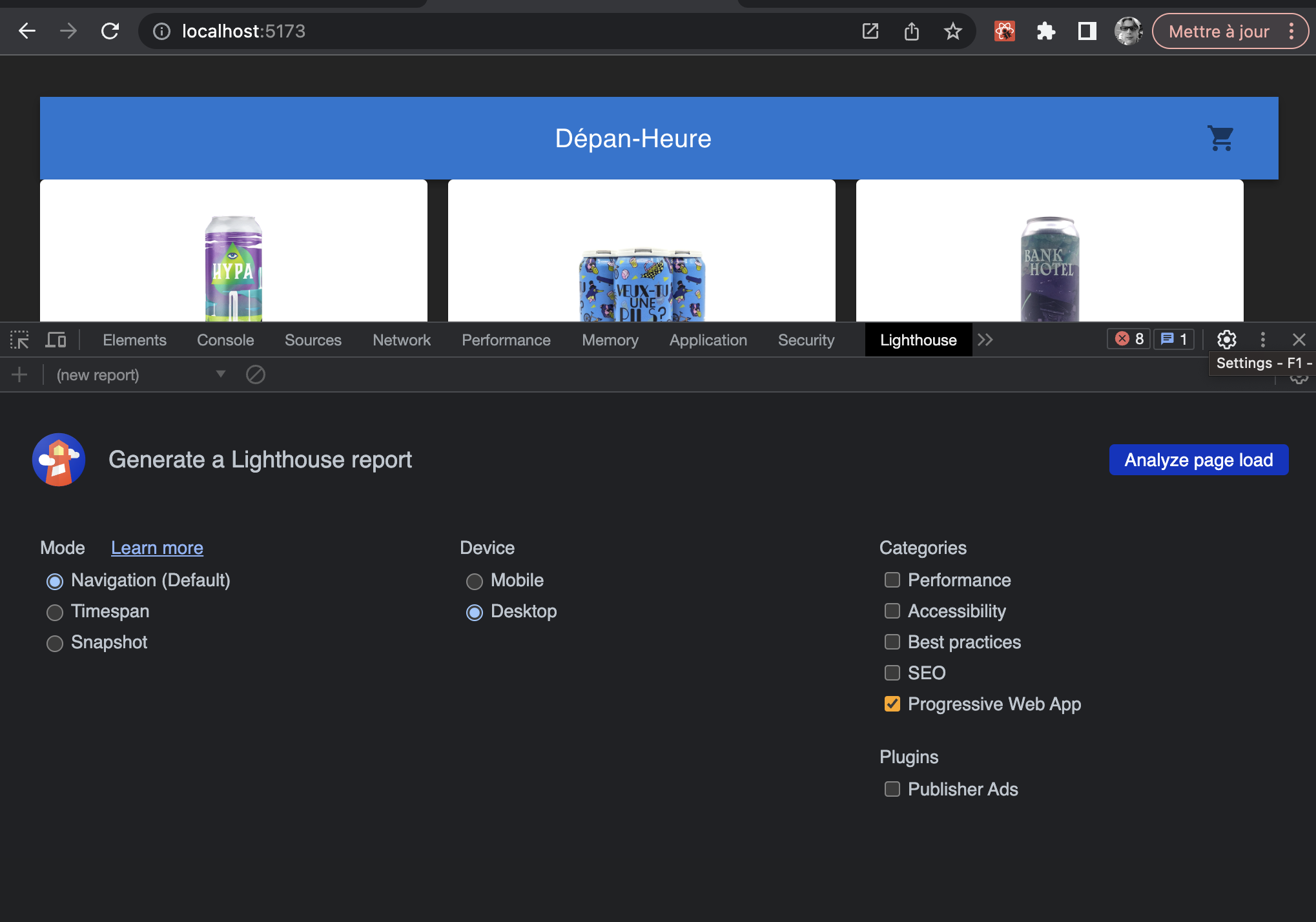
Tester votre application avec Lighthouse :

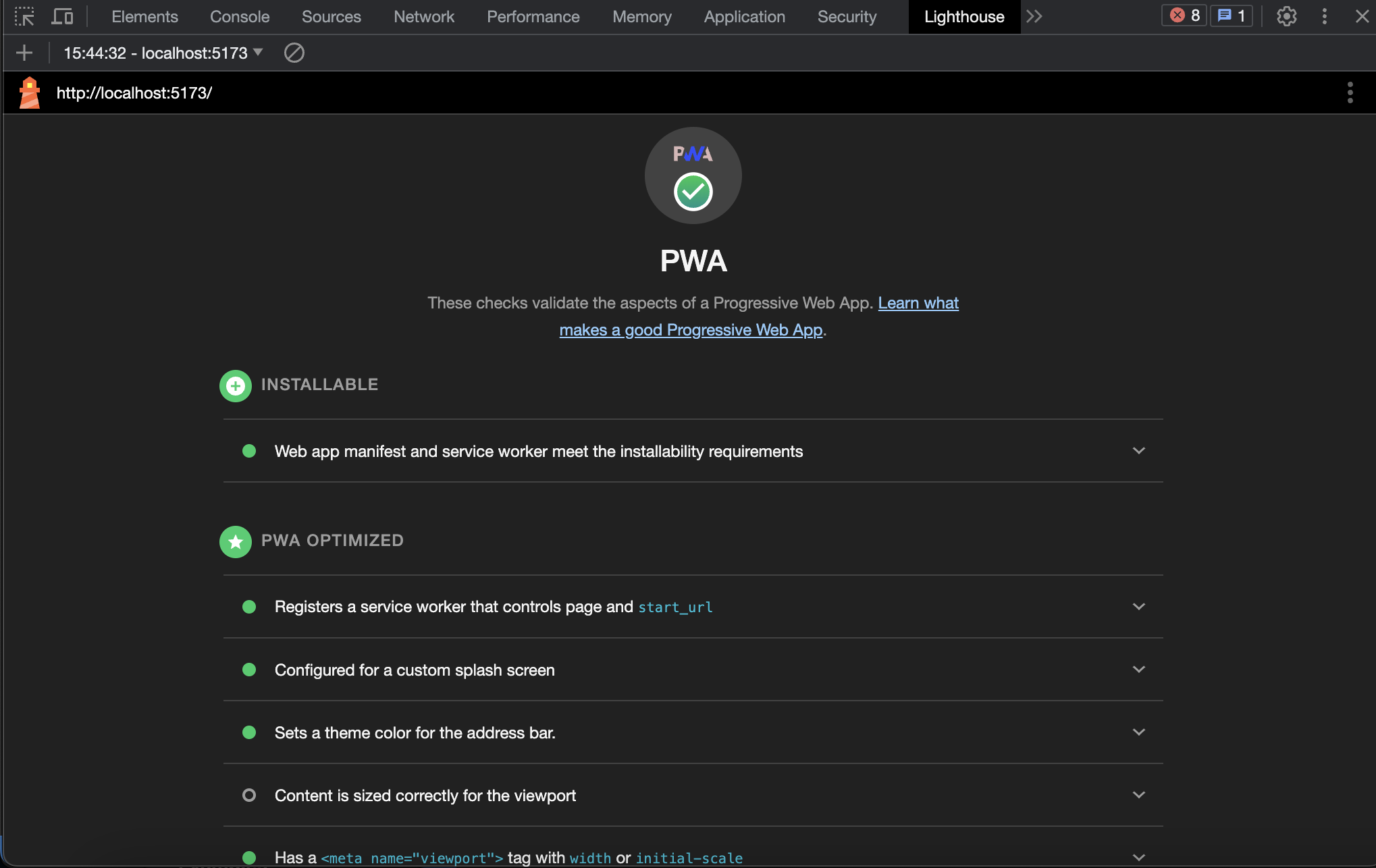
Utiliser Lighthouse dans les outils de développeur de Chrome Résultats attendus :

Exemple de rapport Lighthouse