React
Générer un projet en React
Il y a plusieurs Générateur d’applications React qui permettent de générer la structure de base recommandée en JavaScript ou TypeScript.
Voici comment générer l’application :
- Situez vous dans le dossier où vous désirez créer l’application (le dossier de l’application sera automatiquement créé à la prochaine étape)
- Exécutez la commande de création d’application :
- Entrez le nom de votre projet :
- Choisir React :
- Choisir Typescript :
- Choisir No :
- Choisir Yes :
Si vous avez des erreurs de modules dépréciés, vous pouvez les corriger en suivant les instructions de la section Module déprécié.

React Developer Tools
React Developer Tools est un plugiciel dans Chrome pour aider au débogage de vos applications React.
Pour l'installer : React Developer Tools pour Chrome

Programmer React avec des fonctions
Utiliser des fonctions au lieu des classes en React est la manière officielle de programmer dans cet environnement.
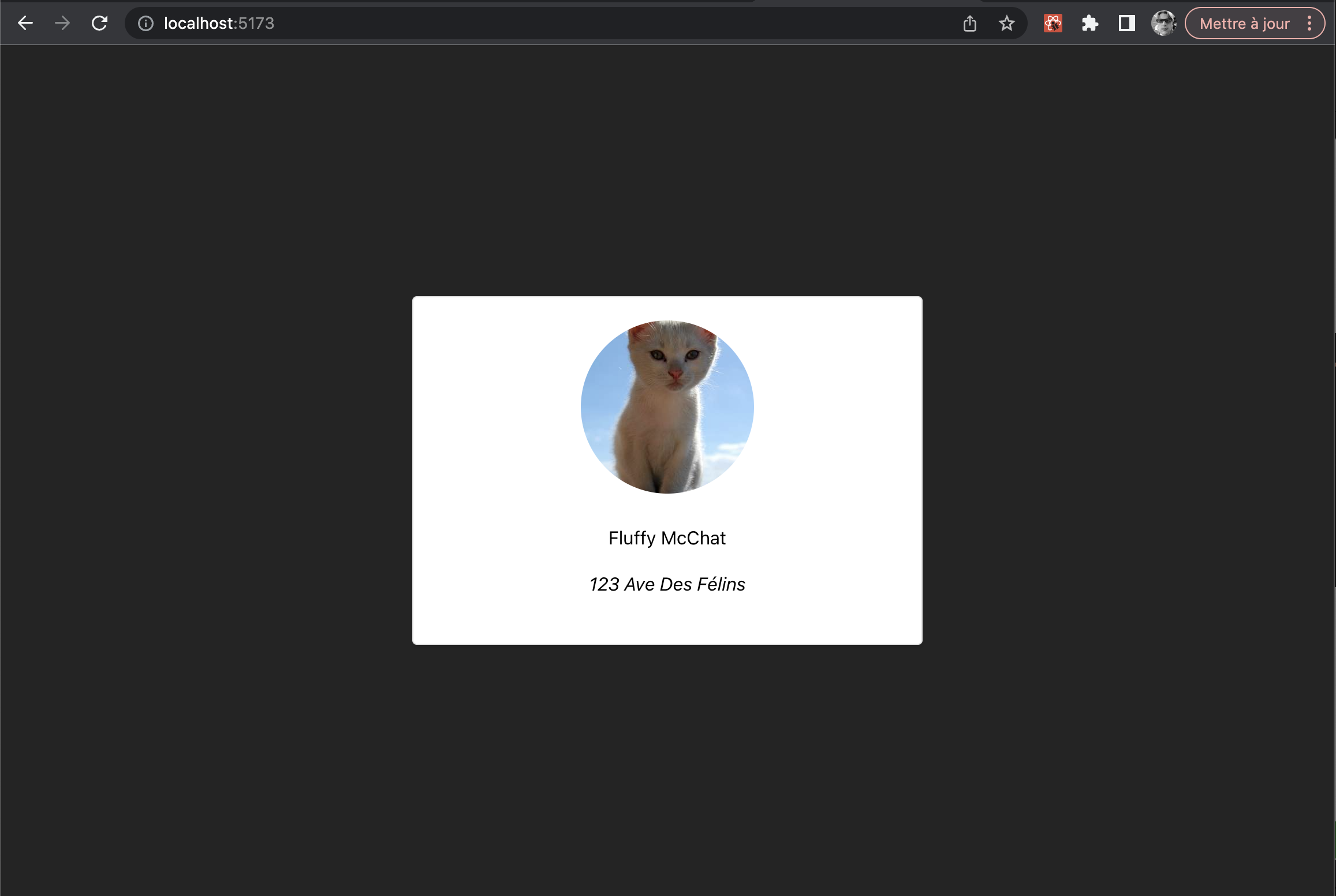
import './Personnage.css';
const Personnage = () => {
const nomDuPersonnage = 'Fluffy McChat';
const photoDuPersonnage = 'https://placecats.com/300/300';
const adresseDuPersonnage = '123 Ave Des Félins';
return (
<div className="container">
<div className="photo">
<img src={photoDuPersonnage} />
</div>
<div className="info">
<p>{nomDuPersonnage}</p>
<p className="addresse">{adresseDuPersonnage}</p>
</div>
</div>
);
};
export default Personnage;
.container {
max-width: 600px;
width: 400px;
margin: 0 auto;
background-color: #fff;
color: #000;
padding: 20px;
border: 1px solid #ddd;
border-radius: 4px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}
.photo {
text-align: center;
margin-bottom: 20px;
}
.photo img {
width: 150px;
height: 150px;
border-radius: 50%;
}
.info {
margin-bottom: 20px;
}
.address {
font-style: italic;
}
import './App.css';
import Personnage from '../Personnage';
function App() {
return (
<>
<Personnage />
</>
);
}
export default App;

CodeSandbox
Manuel
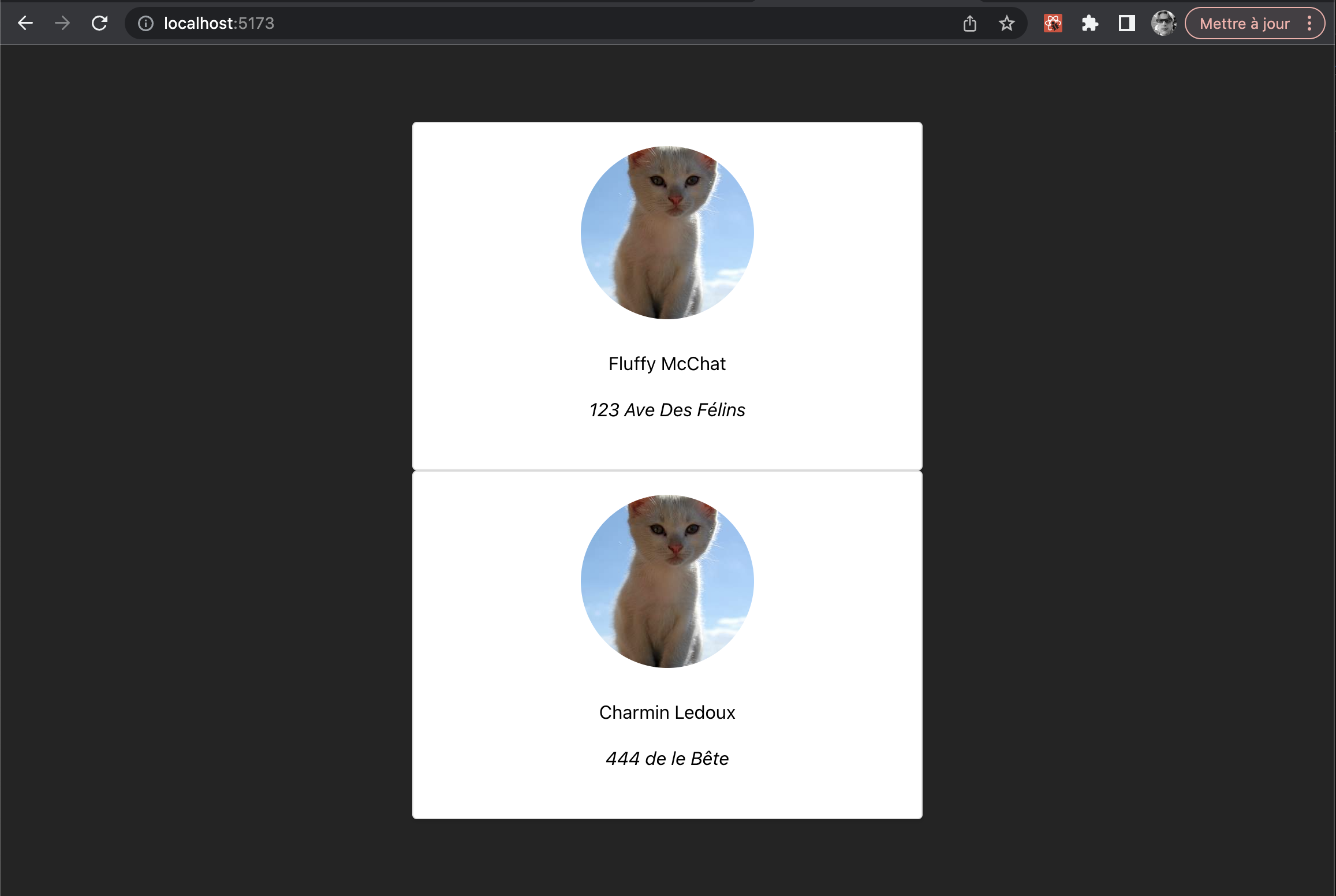
Passage de paramètres avec les props
- Définir la liste des paramètres dans une interface
- L’ajouter comme props à la fonction de la composante
- Utiliser les paramètres lors de l’instanciation de la composante
import "./Personnage.css";
interface IPersonnageProps {
nom: string;
photo: string;
adresse: string;
}
const Personnage = (props: IPersonnageProps) => {
return (
<div className="container">
<div className="photo">
<img src={props.photo} />
</div>
<div className="info">
<p>{props.nom}</p>
<p className="addresse">{props.adresse}</p>
</div>
</div>
);
};
export default Personnage;
import "./App.css";
import Personnage from "../Personnage";
function App() {
const personnage = {
nom: "Fluffy McChat",
photo: "https://placecats.com/300/300",
adresse: "123 Ave Des Félins",
};
const nomDuPersonnage = "Fanta le Chat";
const photoDuPersonnage = "https://placecats.com/300/300";
const adresseDuPersonnage = "12123 Ave Des Félins";
return (
<>
<Personnage {...personnage} key={1} />
<Personnage
nom={nomDuPersonnage}
photo={photoDuPersonnage}
adresse={adresseDuPersonnage}
key={2}
/>
</>
);
}
export default App;

CodeSandbox
Manuel
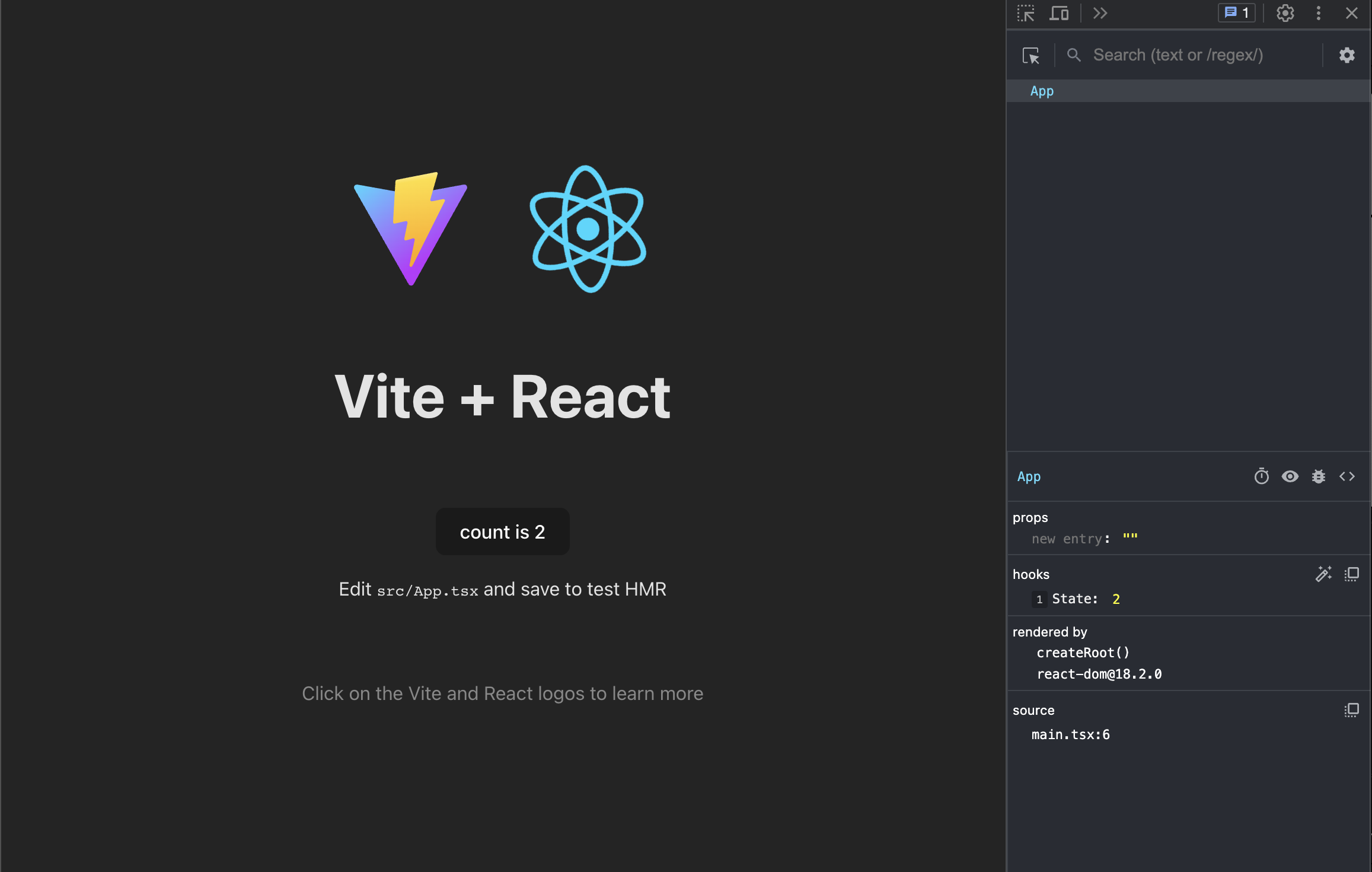
Les hooks - useState
- Conserve l’état d’une variable
- Réagit lorsque la valeur change
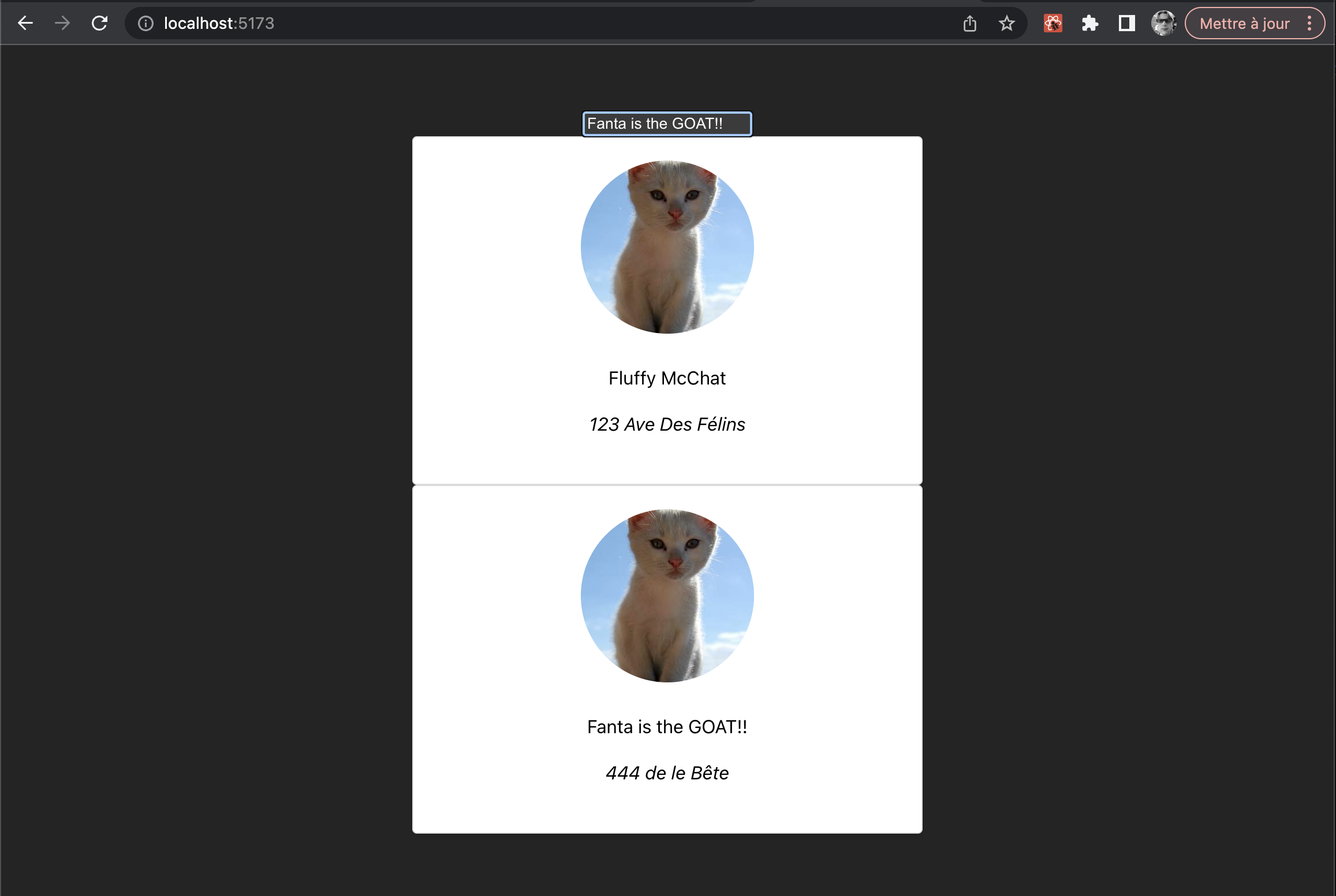
import "./App.css";
import Personnage from "../Personnage";
import { useState } from "react";
function App() {
const personnage = {
nom: "Fluffy McChat",
photo: "https://placecats.com/300/300",
adresse: "123 Ave Des Félins",
};
const [nom, setNom] = useState("Fanta le Chat");
const photoDuPersonnage = "https://placecats.com/300/300";
const adresseDuPersonnage = "12123 Ave Des Félins";
return (
<>
<input value={nom} onChange={(e) => setNom(e.target.value)} />
<Personnage {...personnage} key={1} />
<Personnage
nom={nom}
photo={photoDuPersonnage}
adresse={adresseDuPersonnage}
key={2}
/>
</>
);
}
export default App;

CodeSandbox
Manuel
Hooks : useEffect
Faire des traitements de données seulement lors d’événements précis, comme le premier render ou lors de changement d’une autre variable.
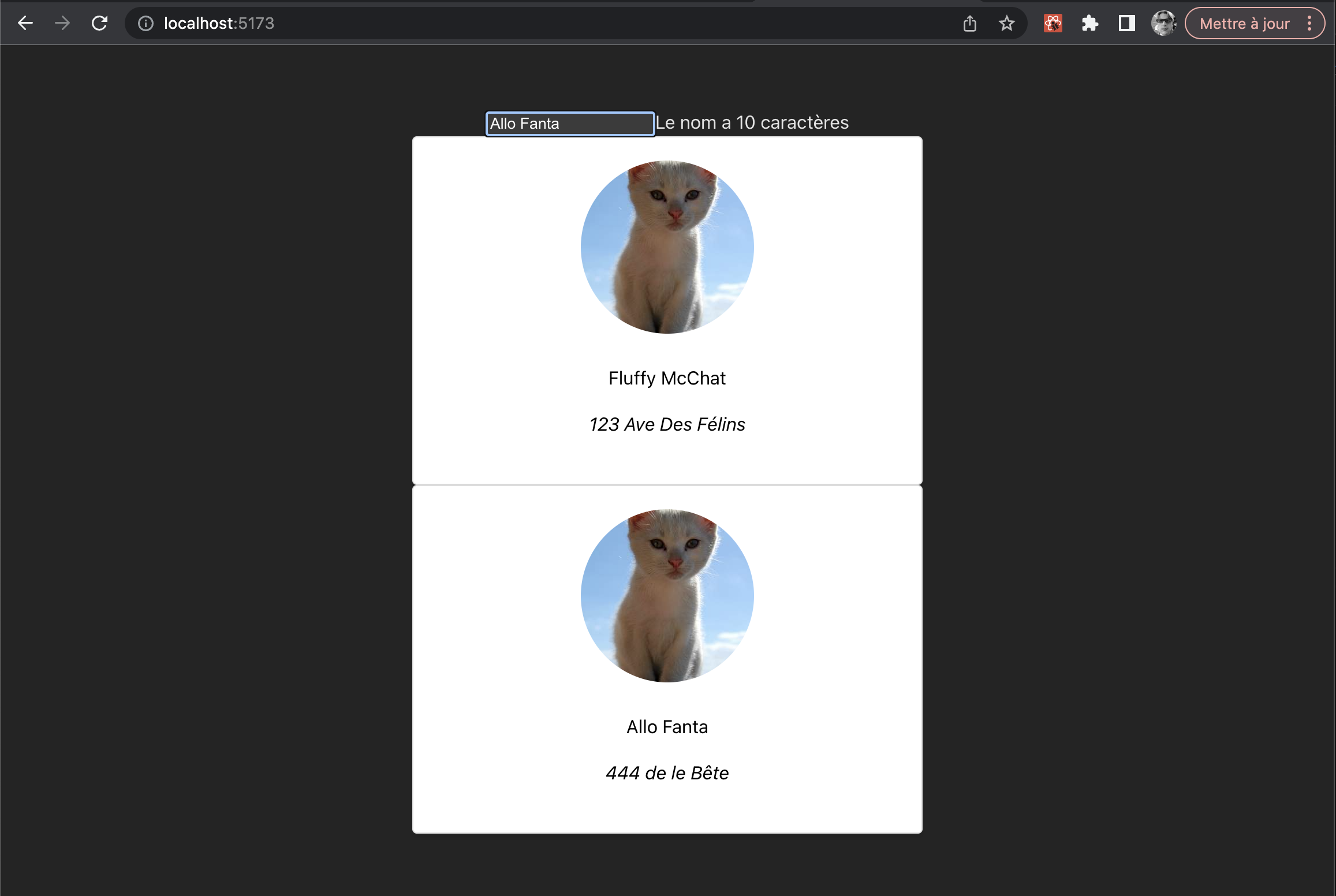
import "./App.css";
import Personnage from "../Personnage";
import { useEffect, useState } from "react";
function App() {
const personnage = {
nom: "Fluffy McChat",
photo: "https://placecats.com/300/300",
adresse: "123 Ave Des Félins",
};
const [nom, setNom] = useState("Fanta le Chat");
const [longueurDuNom, setLongueurDuNom] = useState(0);
useEffect(() => {
setLongueurDuNom(nom.length);
}, [nom]);
const photoDuPersonnage = "https://placecats.com/300/300";
const adresseDuPersonnage = "12123 Ave Des Félins";
return (
<>
<input value={nom} onChange={(e) => setNom(e.target.value)} />
<p>Longueur du nom : {longueurDuNom}</p>
<Personnage {...personnage} key={1} />
<Personnage
nom={nom}
photo={photoDuPersonnage}
adresse={adresseDuPersonnage}
key={2}
/>
</>
);
}
export default App;

CodeSandbox
Manuel